Macから要素を検証する
皆さまいつもお読みいただきありがとうございます。
IT事業部の坂田です。
スマートフォン用サイトを構築する際、Chrome や Safari などのブラウザで、
ユーザーエージェントを切り替えたり、
シミュレータなどを使って検証を行いますが、
実機で見てみるとスタイルが崩れている!なんてことは良くあります。
(結構エンジニアあるあるですよね)
iPhone の実機上で Firebug や Web インスペクタが
使えたらいいのになぁ、と思ったことは
一度や二度じゃありません。
今日は iPhone 上で表示させたサイトを、
Mac から「要素を検証する」を使えるようにする方法を紹介します。
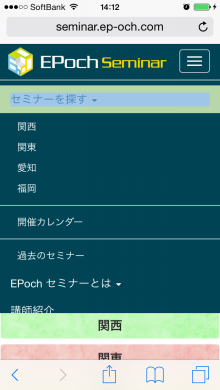
こんな風に iPhone 上で表示したサイトを、
Mac から Web インスペクタで検証出来るようになります。

iPhone
Mac
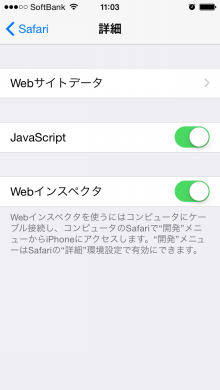
まずは iPhone の設定を変更します。
「設定」→「Safari」→「詳細」を開き、
「Webインスペクタ」を有効にします。(iOS6以降)
次に iPhone と Mac をケーブルで接続します。
Mac の Safari を立ち上げ、
「開発」→「(iPhone の名称)」→「(表示しているサイト)」を選択します。
そうすると下記のように Web インスペクタが表示され、
iPhone 上で動いているサイトを Mac で検証することが出来ます。
通常の Web インスペクタと変わりませんので、
CSS のシミュレートだけでなく、
Javascript のデバッグや AJAX の確認が行えます。
是非ともお役立て下さい。

MacBook (12-inch/1.1GHz Dual Core Intel Core m3/256GB/8GB/802.11ac/USB-C/ローズゴールド)
- 出版社/メーカー: アップル
- 発売日: 2016/04/20
- メディア: Personal Computers
- この商品を含むブログを見る
